Your cart is currently empty!

WordPress Subversion Repositories and GitHub
So you have a plugin’s Subversion repository hosted on WordPress.org and want to use GitHub to coordinate your development efforts. Let’s have a look at how we can set this up.
Check out your plugin’s trunk
$ svn co https://plugins.svn.wordpress.org/example/trunk example
Initialize the Git repository
$ cd example
$ git init
Add a .gitignore file to the plugin’s root folder, containing these lines so that the .gitignore file itself and any Subversion folders are excluded from the Git repository:
.gitignore
.svn
We need to tell Subversion to exclude Git’s files as well:
Do a $ svn propedit svn:ignore . that contains:
.git
.gitignore
README.md
Excluding the README.md is optional.
Now you can add the files to the local Git repository
$ git add *
If we check the current status for this repository doing git status, you should see that your files are listed but the Subversion folders aren’t. Also, doing svn status should not show any Git files but a change to the . folder. Doing svn diff will show that you are editing the svn:ignore property. If you forgot to add the .gitignore file, you can do git rm -r --cached * to undo git add *.
Commit your Subversion property changes:
$ svn commit -m "svn:ignore added"
Commit your files to the local Git repository:
$ git commit -a -m "initial commit based on version x.y.z"
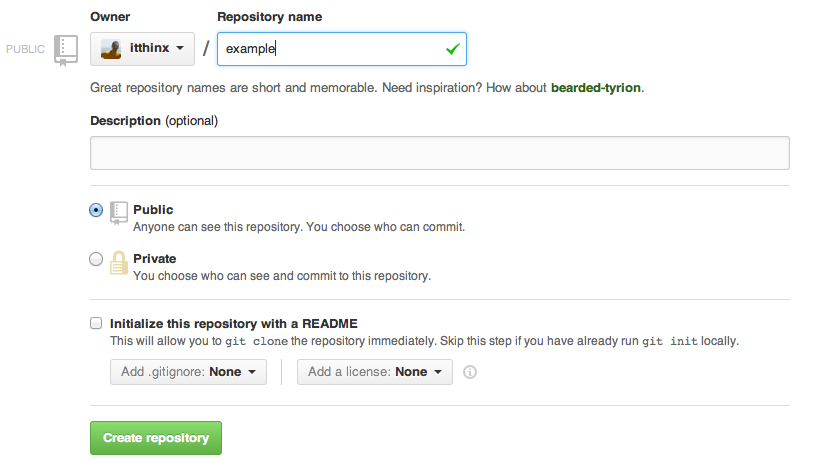
Head over to GitHub and click the button to create a new repository:

Give your repository the same name:

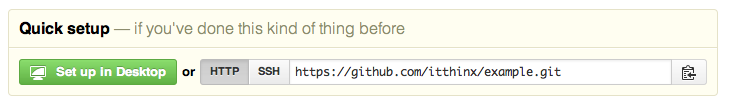
Add this new GitHub repository as the remote origin:
$ git remote add origin https://github.com/itthinx/example.git

Push your files to the GitHub repository
$ git push -u origin master
You’re done!
Comments
2 responses to “WordPress Subversion Repositories and GitHub”
-
Great! Thanks for the tips!
-
Thanks David !
-
Leave a Reply