Your cart is currently empty!

Widgets Control
 The Widgets Control plugin for WordPress is a toolbox that features visibility management for all widgets, sidebars, sections of content and content blocks.
The Widgets Control plugin for WordPress is a toolbox that features visibility management for all widgets, sidebars, sections of content and content blocks.
It allows to show widgets and sidebars based on conditions – you can choose to show them only on certain pages or exclude them from being displayed.
Sections of content can also be restricted by using this plugin’s [widgets_control] shortcode.
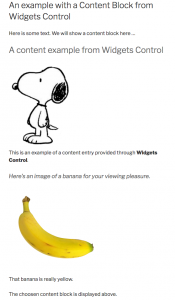
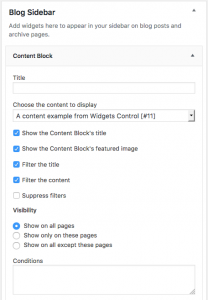
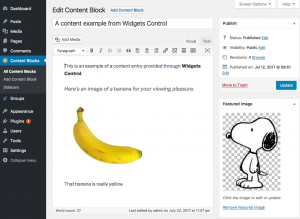
You can also define new WYSIWYG Content Blocks that can be used in widgets, sidebars and with shortcodes.
Features
 Widgets Control features visibility management for every widget, sidebar, sections of content and content blocks.
Widgets Control features visibility management for every widget, sidebar, sections of content and content blocks.
It allows to show or hide these based on conditions and you can choose to show them only on certain pages or devices or exclude them from being displayed.
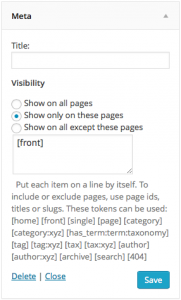
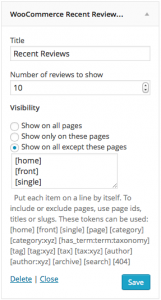
For each widget and sidebar, you can decide where it should be displayed:
- show it on all pages
- show it on some pages
- show it on all except some pages
… you can target small, medium or large screens for mobile, tablet and desktop users.
To include or exclude pages, the plugin allows you to indicate page ids, titles or slugs and tokens that identify the front page, categories, tags, etc.
In addition to page ids, titles and slugs, useful tokens are available to determine where a widget should or should not be displayed. Among these:
[home] [front] [single] [page] [category] … please refer to the Documentation for more details.
On sites using WPML, widgets can be shown conditionally based on the language viewed.
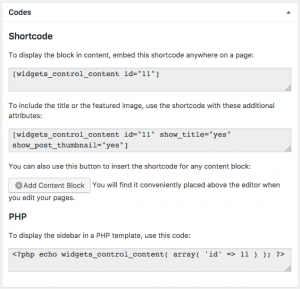
The [widgets_control] shortcode is used to embed content and show it conditionally similar to the visibility options used for widgets and sidebars. For example:
[widgets_control conditions="{archive}"]This text is shown only when the content is displayed on an archive page.[/widgets_control]
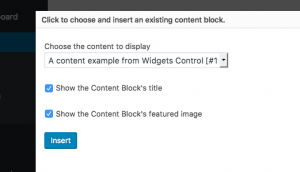
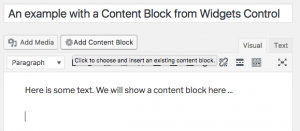
Widgets Control also provides flexible WYSIWYG Content Blocks and a proper widget that can be used to place them in sidebars, the [widgets_control_content] shortcode to embed freely created blocks anywhere on your pages and API functions that allow to include these blocks in PHP templates of your theme. For even more flexible control, use Widgets Control Pro which provides freely definable additional sidebars.
Use display conditions to show or hide content on devices with small, medium or large displays, useful to adapt the display to mobile, tablet and desktop viewers.
See the documentation for more details.
Documentation
You can install the plugin directly from your WordPress Dashboard. Please refer to the Widgets Control documentation pages.
Screenshots
Comments
6 responses to “Widgets Control”
-
Hi, we have an advert campaign that is only allowed to run in specific countries, it started on 27th May and we still cannot get it to work using your plugin, please can you help?
we tested the adverts and they work, but not when we set the category.
for example for london we used this:
[category: london]
it didn’t work, neither did these:
[category: london]
[london]
help!-
Hi Adrian,
I’m not quite sure how you would be able to tie this in based on location. If you have implemented a way of showing category pages only for specific locations – assuming that your widget should only be shown on those and you are restricting it based on [category:london] as in the example you give, then the widget should only be shown on the corresponding category page. Keep in mind that you will likely make adjustments to your caching settings so that the cache takes the different locations into account.
Cheers
-
-
I just installed WIdgets Control on WordPress 4.9.8 and now the Sidebar Visibility options are all I see on every single dashboard page.
Meaning, where normally I would see the plugin content inside an individual widget inside the widgets section, now I see it literally everywhere other than the website. On the dashboard, on the plugins page, on the widgets page, everything is broken and all I see in the whole page is your sidebar visibility editor. No or tags either, just this:
Sidebar Visibility Show on all pages Show only on these pages Show on all except these pagesConditionsPut each item on a line by itself. To include or exclude pages, use page ids, titles or slugs. These tokens can be used: [home] [front] [single] [page] [category] [category:xyz] [has_term:term:taxonomy] [tag] [tag:xyz] [tax] [tax:taxonomy] [tax:taxonomy:term] [author] [author:xyz] [archive] [search] [404] [small] [medium] [large]Please refer to the Documentation for details.
I am going to have to delete the plugin directory manually.
-
Hi Victor,
This points to a conflict created by another plugin, the active theme or any customizations as this does not happen on a normal installation. On your setup, I would assume it is most likely caused by anything that also modifies aspects on the back end. Hard to say, but the usual routine to find out what’s the cause is to reduce the number of active plugins and use a standard theme. Then enable things individually until the issue comes up again.
Cheers
-
-
When the widget isn’t visible, their is a white gab, is there any solution to replace the text to the middel of the page and not next to the white area?
-
Hi,
Can you please provide a link to the page where this happens and point me to the specific widget you refer to?
Cheers
-











Leave a Reply