In this tutorial, you will learn how to compose a new Shop page using the exclusive blocks provided by the WooCommerce Product Search extension.
The search engine is available exclusively on Woo.com and is an essential extension for every shop powered by WooCommerce.
For this tutorial, we are using the Twenty Twenty-Four theme. As a block theme, it supports the latest site editing features in WordPress.
First, we go to Appearance > Themes on our WordPress dashboard, make sure that we have the Twenty Twenty-Four theme installed and that we are using it as the active theme for the site.
Next we go to Pages > Add New Page to create our new Shop page.
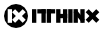
There we choose the Columns block to create a two-column layout. We will use that as the main container for the page, where we show products and include a live search field and several live filters.
In the left column, we first add a Product Filter – Search block which provides the live search field and resides on top of the products displayed. Then we add a Product Filter – Products block below. This block will display the shop’s products and will update its content automatically, according to the search and filters used.
Now we add several filters in the right column, adjust their settings and arrange them as we consider most appropriate:
- A Product Filter – Categories block which shows the shop’s product categories. Customers can use this to navigate directly to a certain category of interest.
- Two Product Filter – Attributes blocks, one for Colors and one for Sizes. In our example, it makes sense to have these product attributes, your own shop can of course have different and additional attributes which you can offer using those attribute filters.
- One Product Filter – Price block which customers can use to narrow down the products to a desired range of prices.
- A rating filter which allows customers to discover products as they have been rated by others. The Product Filter – Rating block is used for this purpose. The filter will show up on the page when ratings are available.
- Two blocks that allow customers to check out products which are on sale and which are currently in stock. We use the Product Filter – Sale and Product Filter – Stock blocks for that.
- We also place a Product Filter – Reset block in this column, so that customers can clear all applied filters at once.
Satisfied with our composition, we proceed to publish our new Shop page and give it a try. As you can see in the rest of the video, the shop page allows customers to find the desired products quickly and easily. We try out several searches and combinations of filters. You can try out more on your own page and also try out different settings on each block.
If you have questions, please comment below!
Further reading and resources:
- Get the WooCommerce Product Search extension on Woo.com
- The WooCommerce Product Search documentation
- All blocks that have been used in the tutorial are documented in the Blocks section of the extension’s documentation
- The WordPress Site Editor
- WordPress Block Themes
- The Twenty Twenty-Four theme




Hi,
Is this plugin compatible with the products (beta) block ?
https://woocommerce.com/document/woocommerce-blocks-configuration/#products-beta
Hi,
No, please use the All Products block instead. You can see this in action in the first video on the documentation page for Blocks of the extension.
Cheers